About Me
"My name is Tomasz, and I am a web developer, specializing in creating modern, functional websites and applications. For years, I’ve been helping businesses and individual clients build a strong online presence by offering comprehensive solutions from design to implementation. "

"Modern websites for modern users."
From idea to realization – websites that amaze!

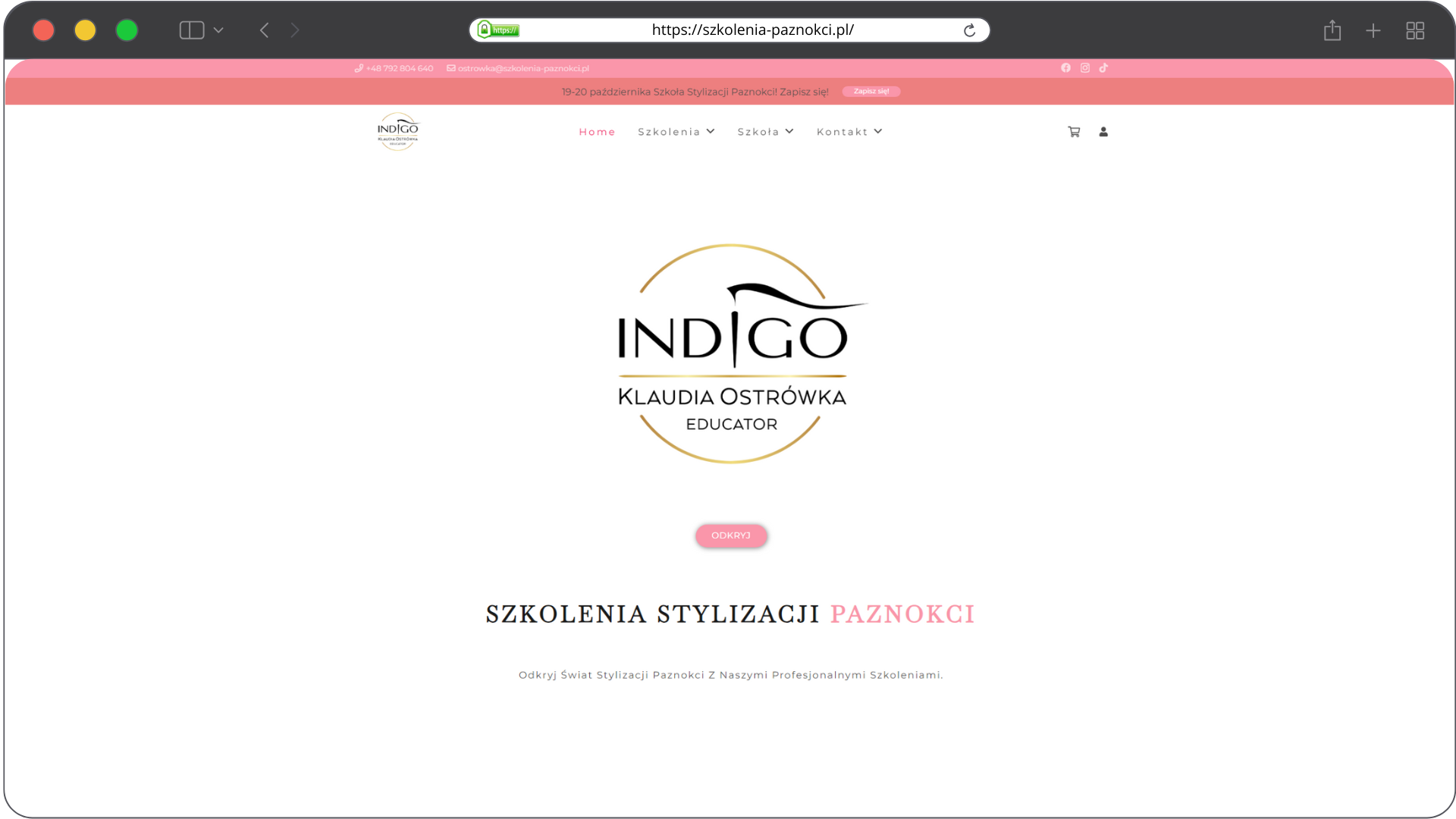
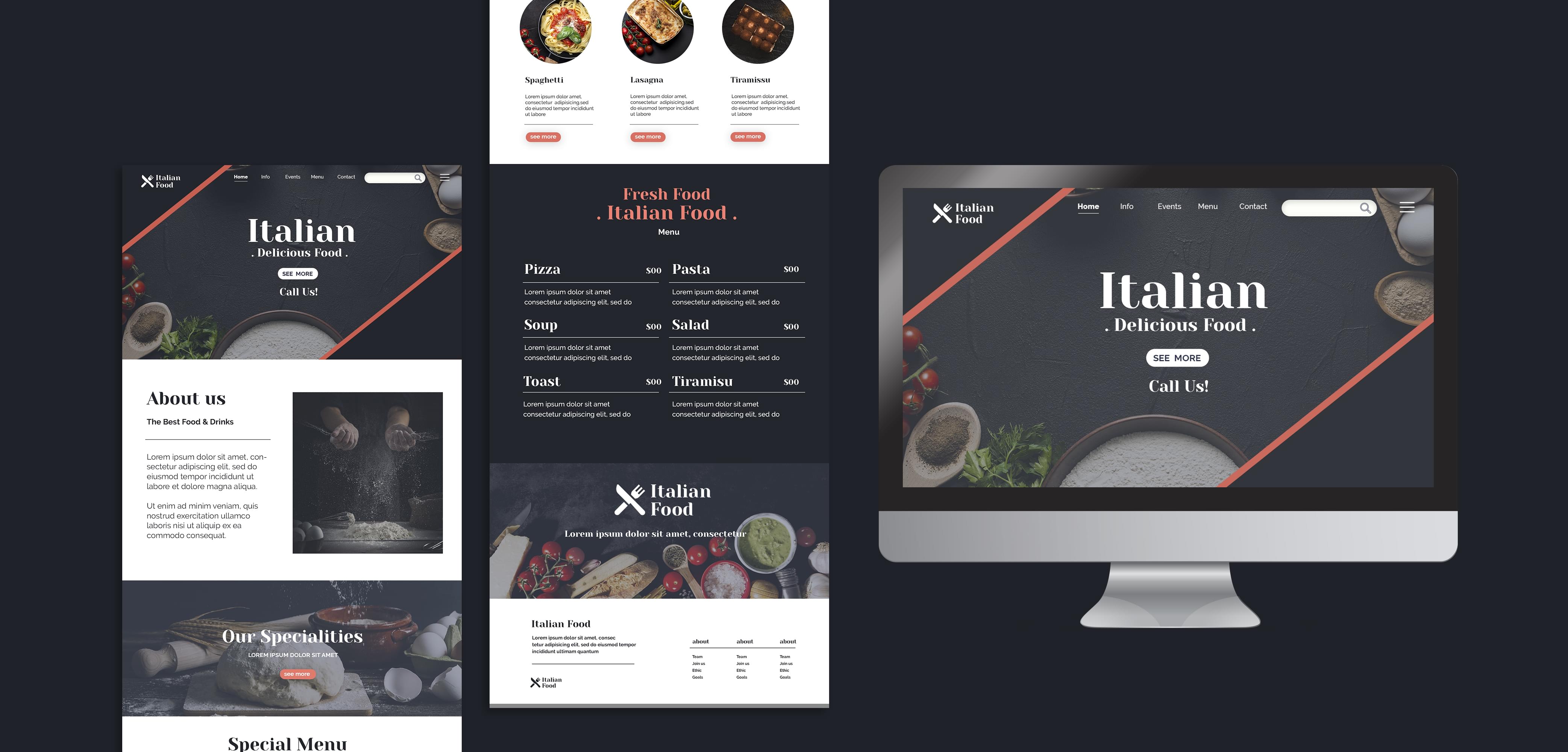
Projects


"Why Use React in 2024?"
React has been one of the most popular JavaScript frameworks for years. In 2024, with features like Server Components and enhanced performance, React has gained new capabilities for building front-end applications. Learn why businesses continue to choose React and how it can be integrated with backend technologies like Node.js to create powerful web applications.


"What’s New in CSS for 2024?"
CSS is constantly evolving, and this year brings new features like Container Queries and chained animations, enabling more responsive and dynamic designs. Discover how these tools simplify a web developer's workflow and enhance user experiences. Practical examples and code snippets included!


"WordPress as a Headless Platform – Is It the Future?"
WordPress is widely known as a CMS, but in headless mode, it becomes even more versatile. Pairing it with frameworks like React allows developers to create modern PWA applications that are fast, dynamic, and flexible. Learn how to get started and what to consider before diving into headless WordPress.


"Git: Best Practices for Code Management"
Git is not just a tool; it’s the backbone of every development team's workflow. This article provides tips on organizing repositories, writing clear commit messages, and effectively using branching. Bonus: discover how tools like GitHub Actions can automate your projects for maximum efficiency.